Configuring your Godot project for pixel art
There are three areas of configuration you’ll generally want to visit when setting up your pixel art project:
- Texture import settings
- Viewport settings
- Pixel snap
Texture import settings
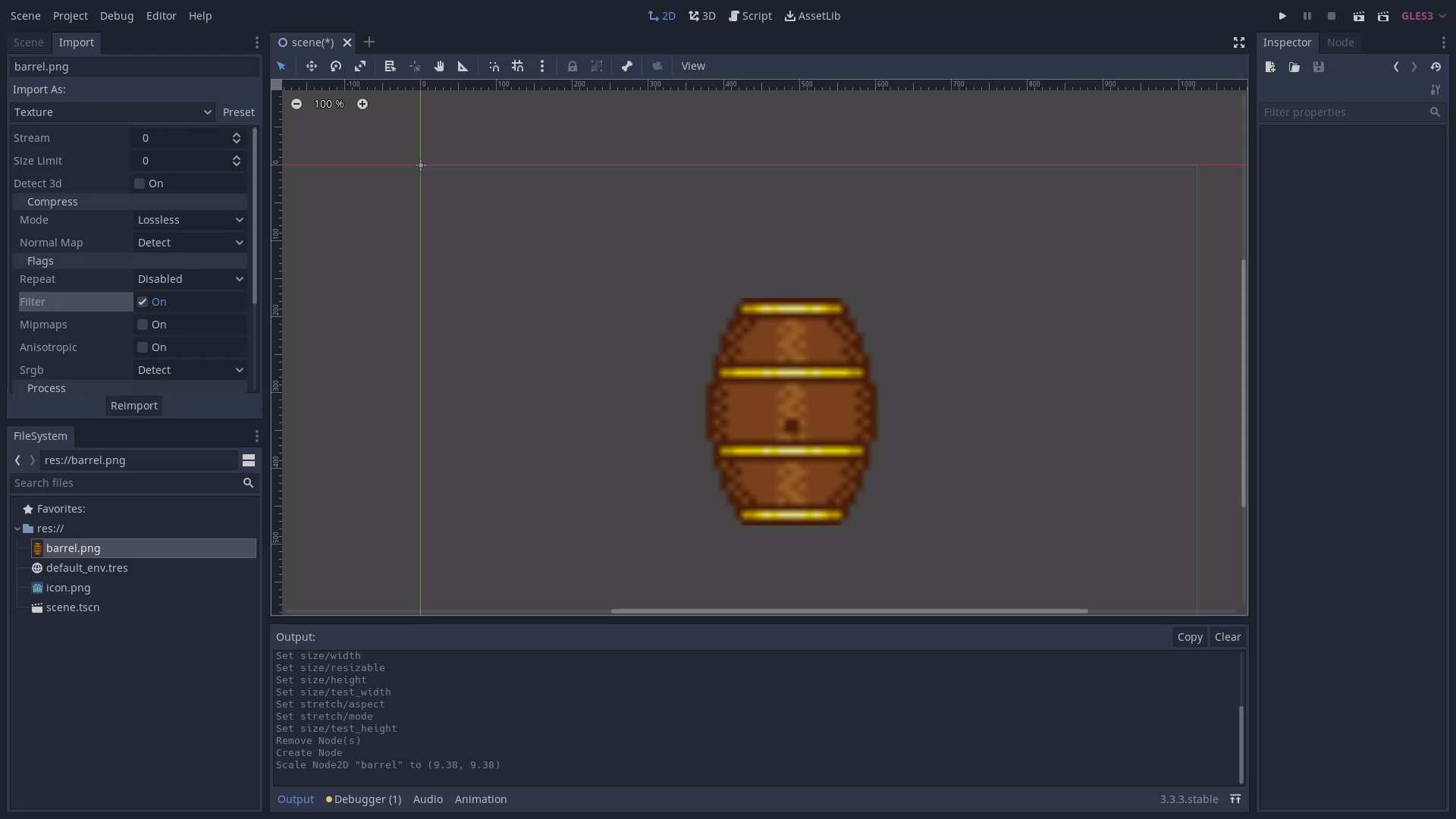
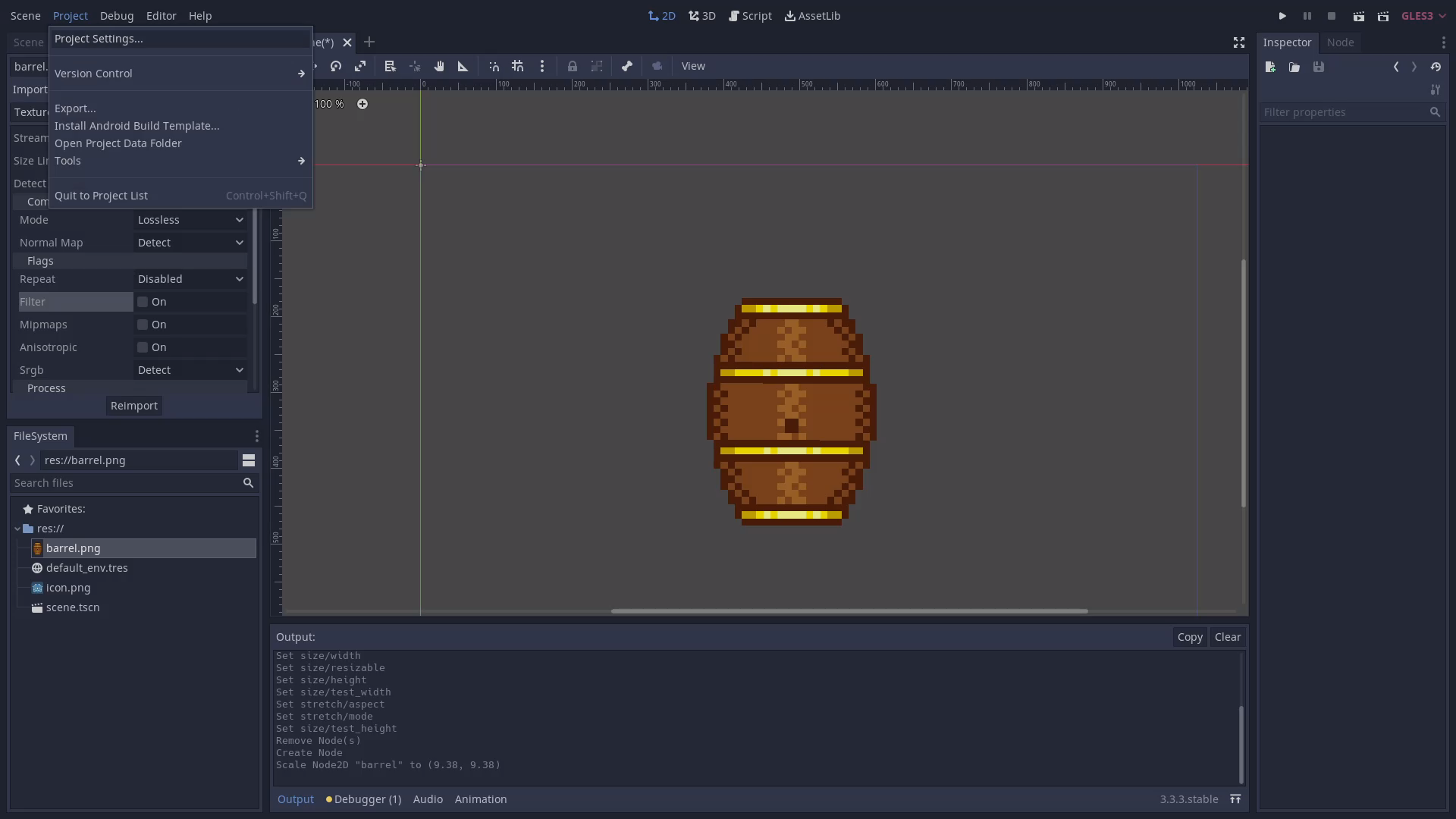
By default, when you load a sprite into a scene in Godot, you’ll see it blurred, as shown below.

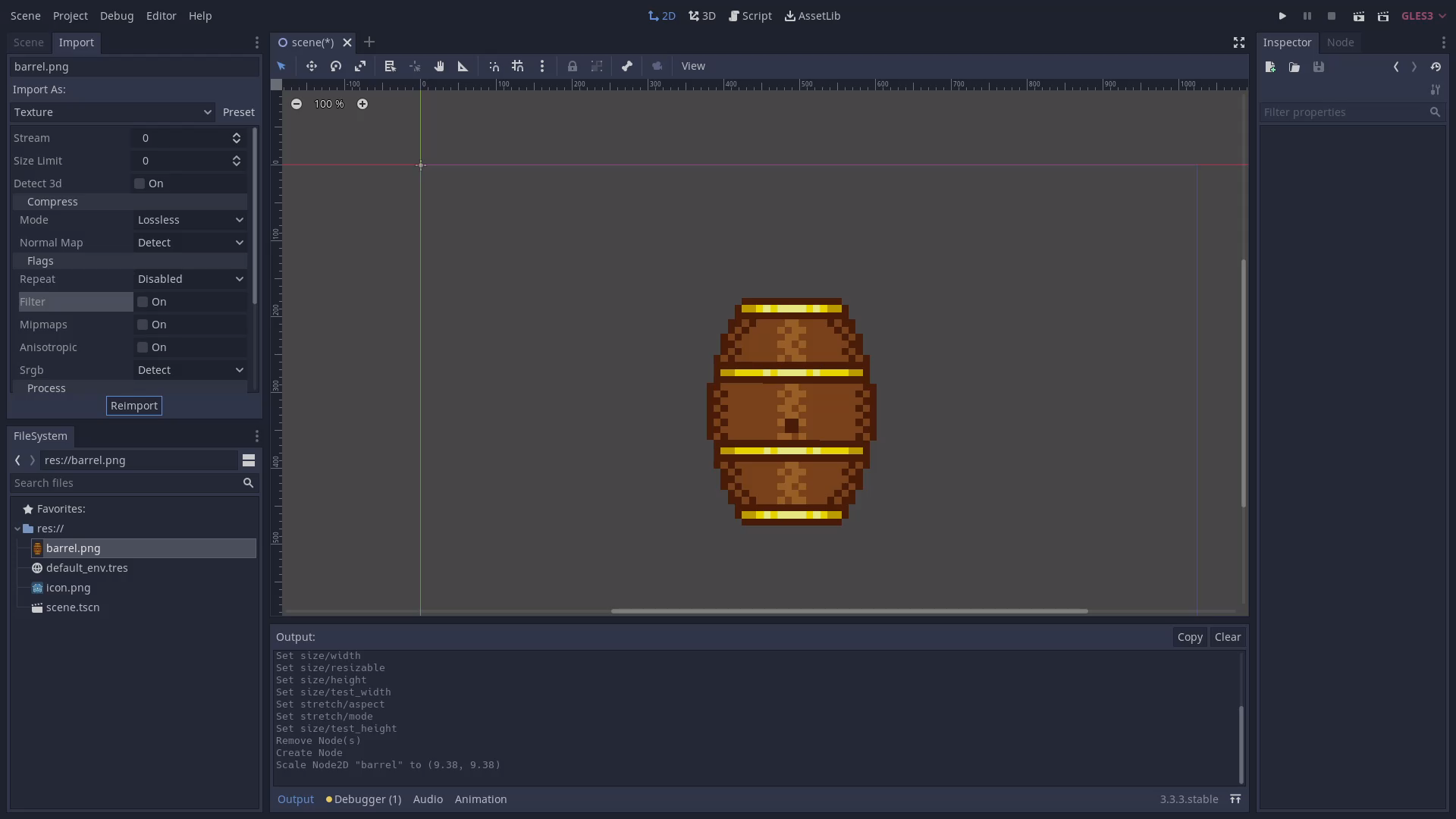
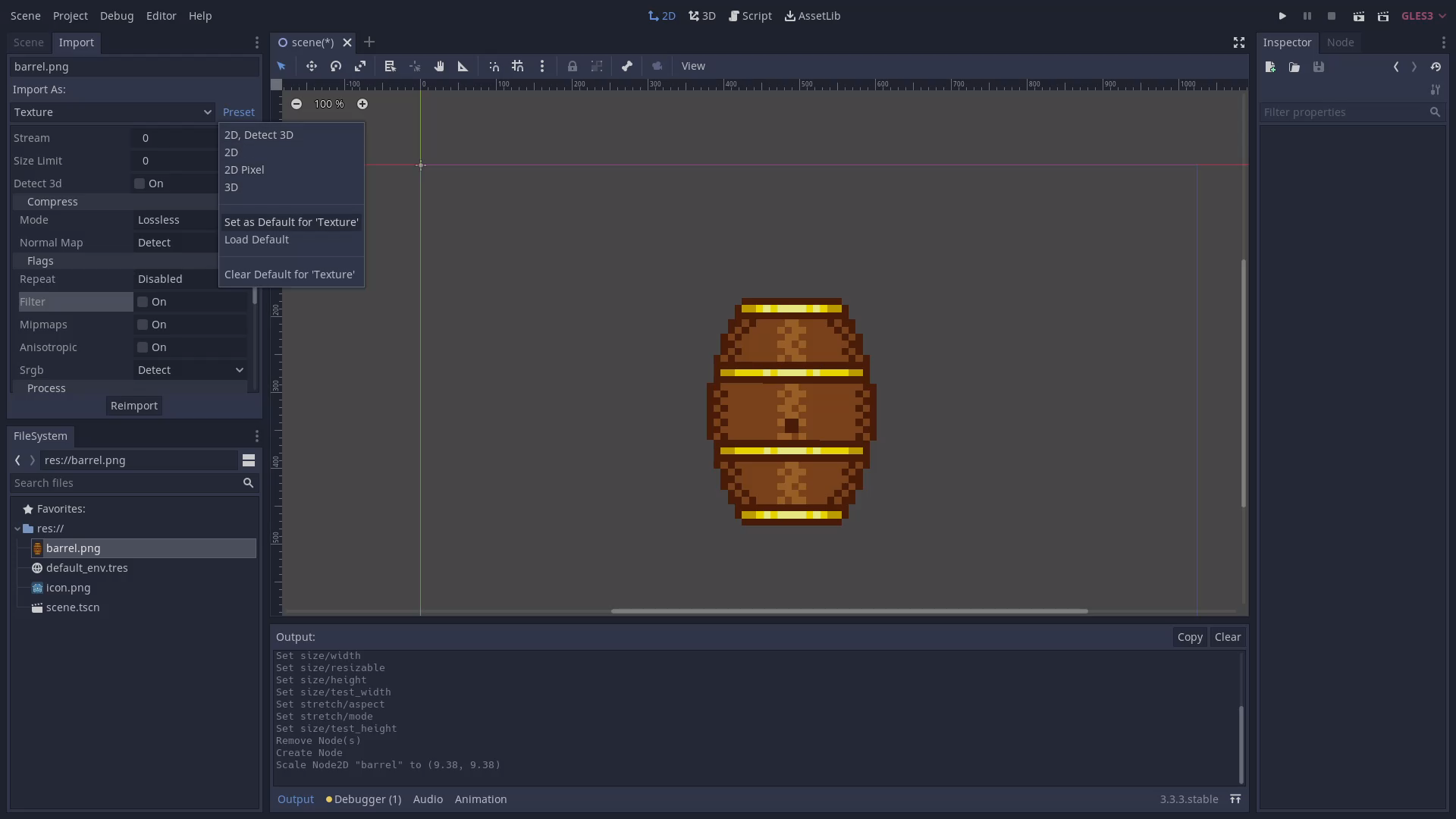
To fix this, select your texture and go to the Import tab. From here, you can either select the 2D Pixel preset, or turn off Filtering. You’ll then need click Reimport to update the texture. After this, your sprite should update itself in the editor, looking crisp and pixelated.

For convenience, you can also select Set as default for Texture under Preset so that all future imported textures will apply the same settings automatically.

Viewport settings
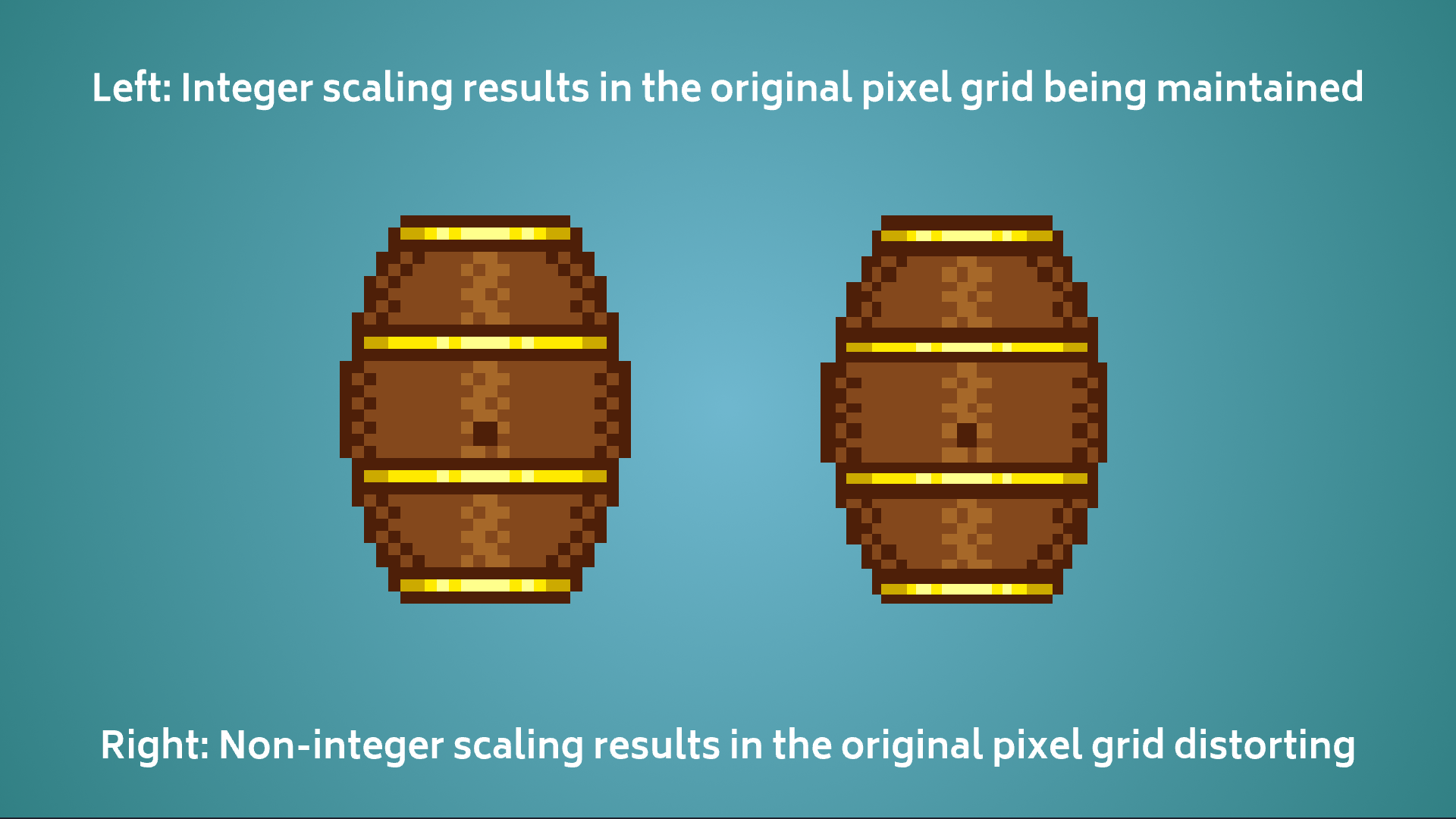
Depending on your plans for the project, you may want to use a fixed render resolution to prevent “subpixels” from showing up when someone scales your game. These subpixels occur when the render resolution is a non-integer multiple of the base resolution of the game.

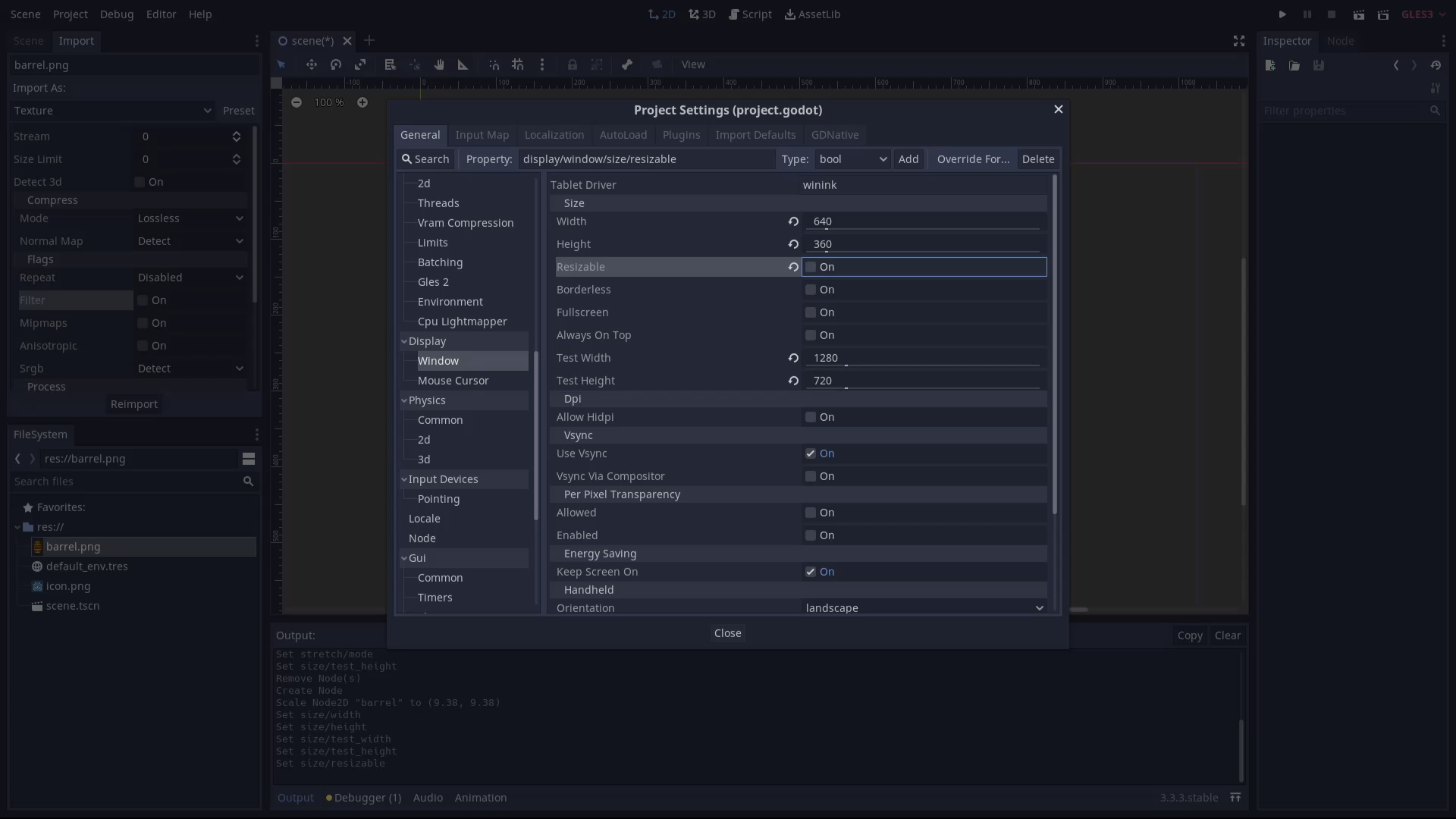
To help prevent this from happening, open your Project Settings under the Project dropdown at the top of your screen and go to Display > Window.

Here you can set the render resolution of the game with the “Width” and “Height” properties. Ultimately, these values will depend on your specific project, but as a rule of thumb you can use 640x360, or a sub resolution of that (such as 320x180 for lower resolution games), as your base resolution to ensure pixel perfect scaling at the most common 16:9 monitor resolutions (1280x720, 1920x1080, 2560x1440, and 3840x2160 aka 4k). For testing purposes, you can set “Test Width” and “Test Height” to something larger so that you don’t have to resize your window every time you test. 1280x720 can be a good starting point here. You may also want to uncheck Resizable to lock the window size and let the player change their window size in the game settings.

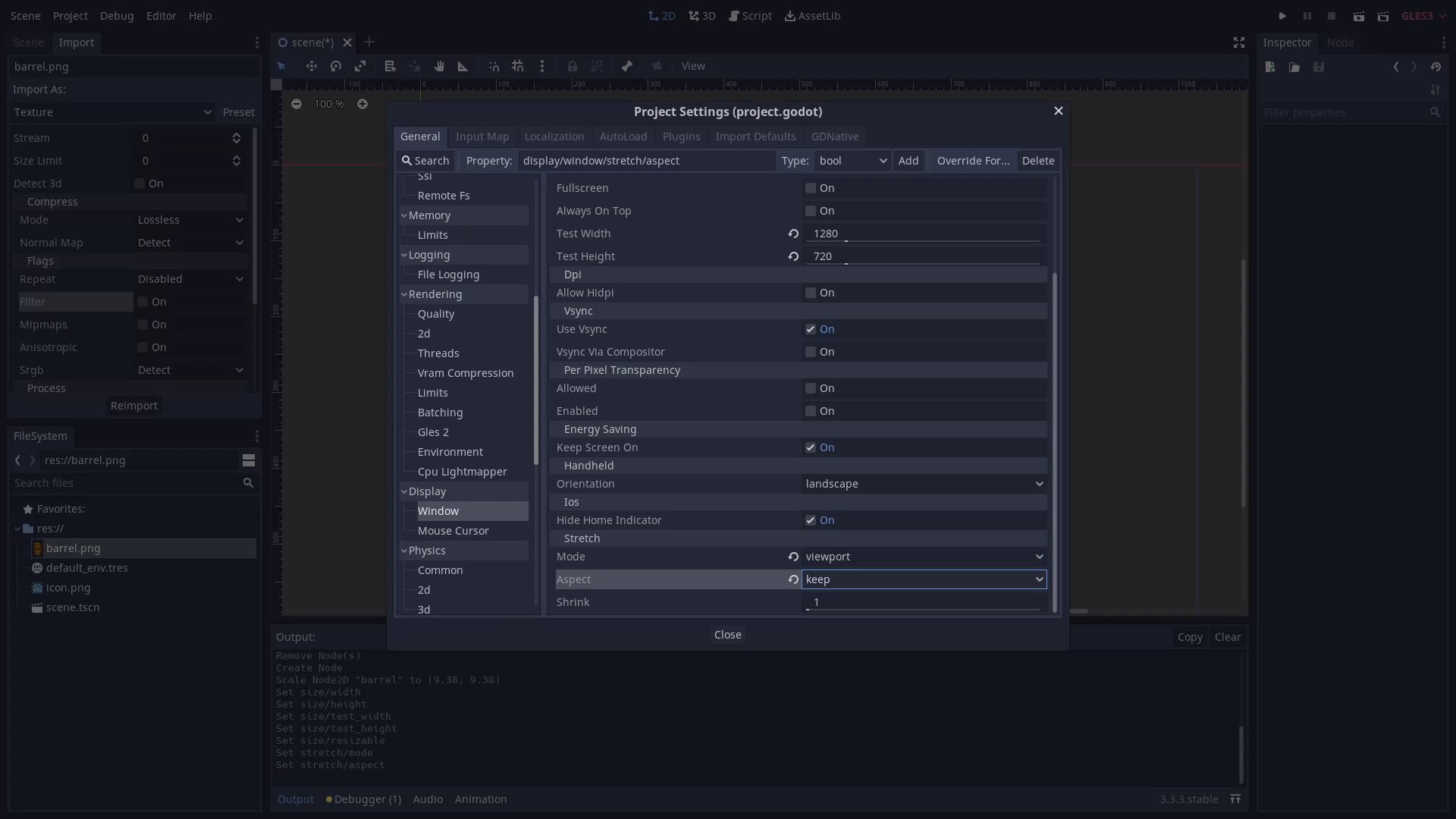
At the bottom of this window, you can configure the Stretch settings, which is where you tell Godot what to do when the game is scaled (it’s not a great idea to assume everyone will play the game in a tiny 640x360 window). First, we’ll set the the Mode to Viewport, which will make Godot always render the game at the resolution we set above. But with the resolution locked, Godot will default to stretching the rendered output to fill the window when the game is scaled to any size and aspect ratio.

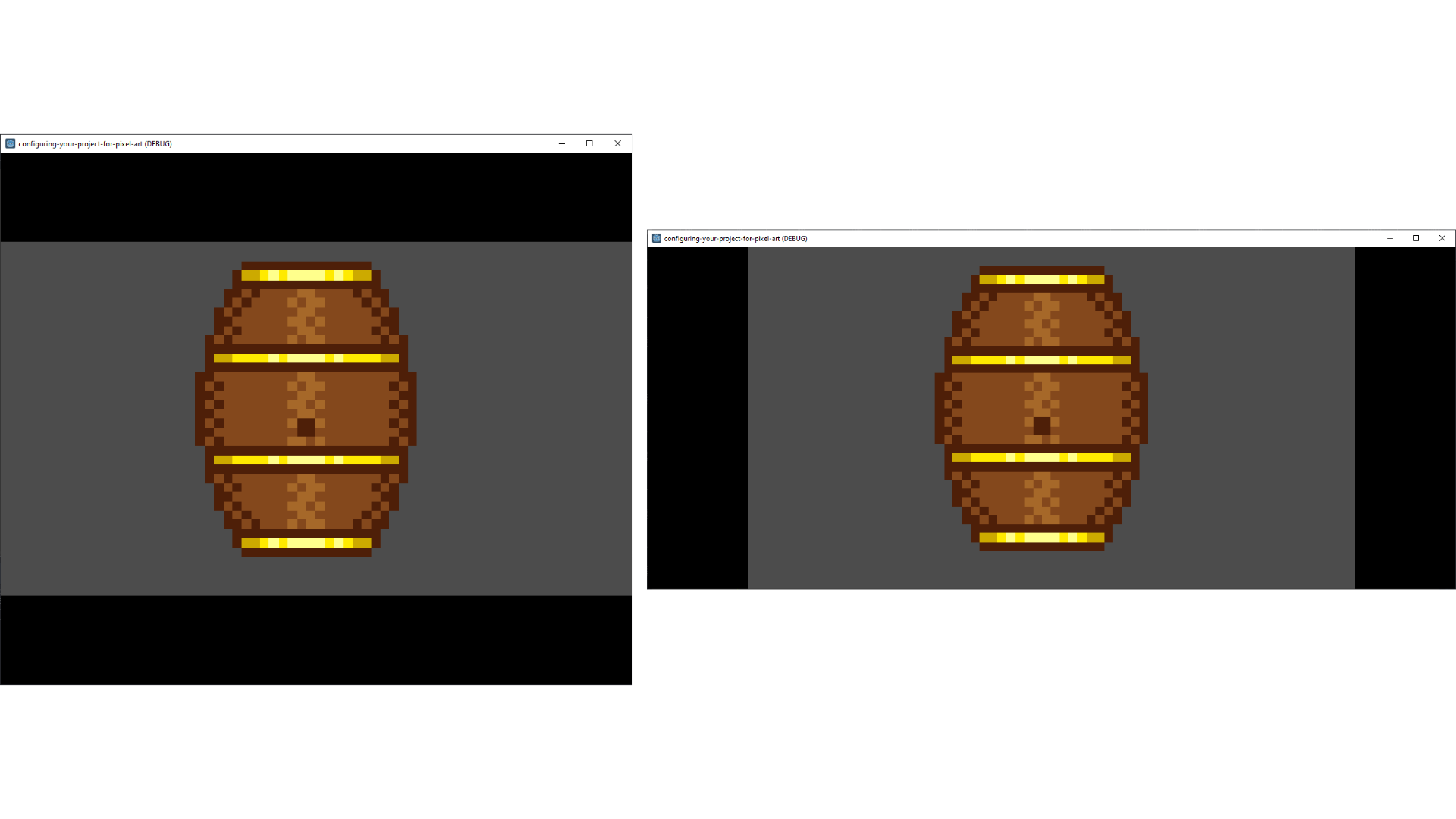
To prevent this from happening, we’ll configure the Aspect property. What you choose here will vary depending on your game:
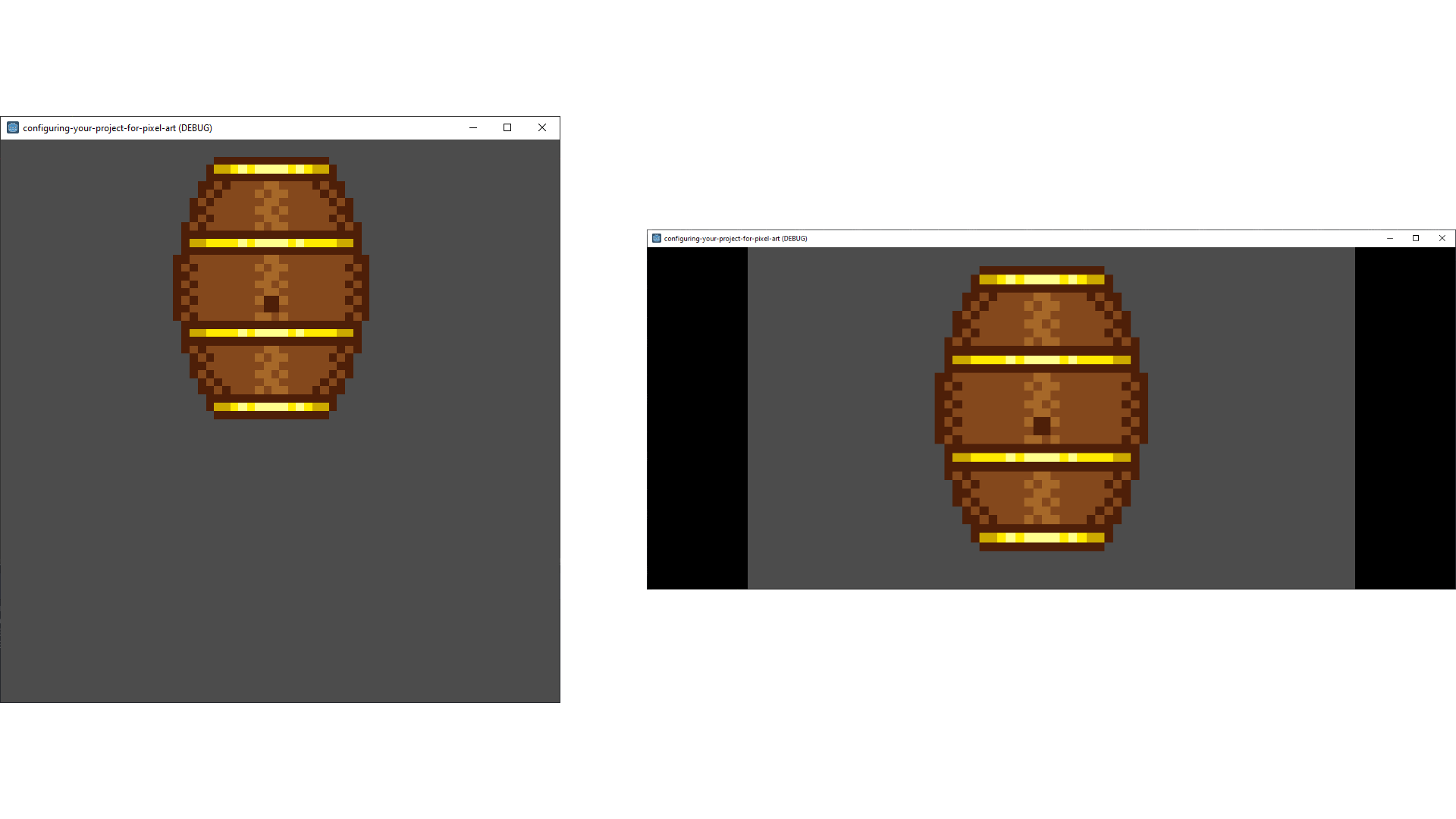
- Keep will make sure the aspect ratio is always the same as what you set for the resolution, showing black bars around the game as needed.

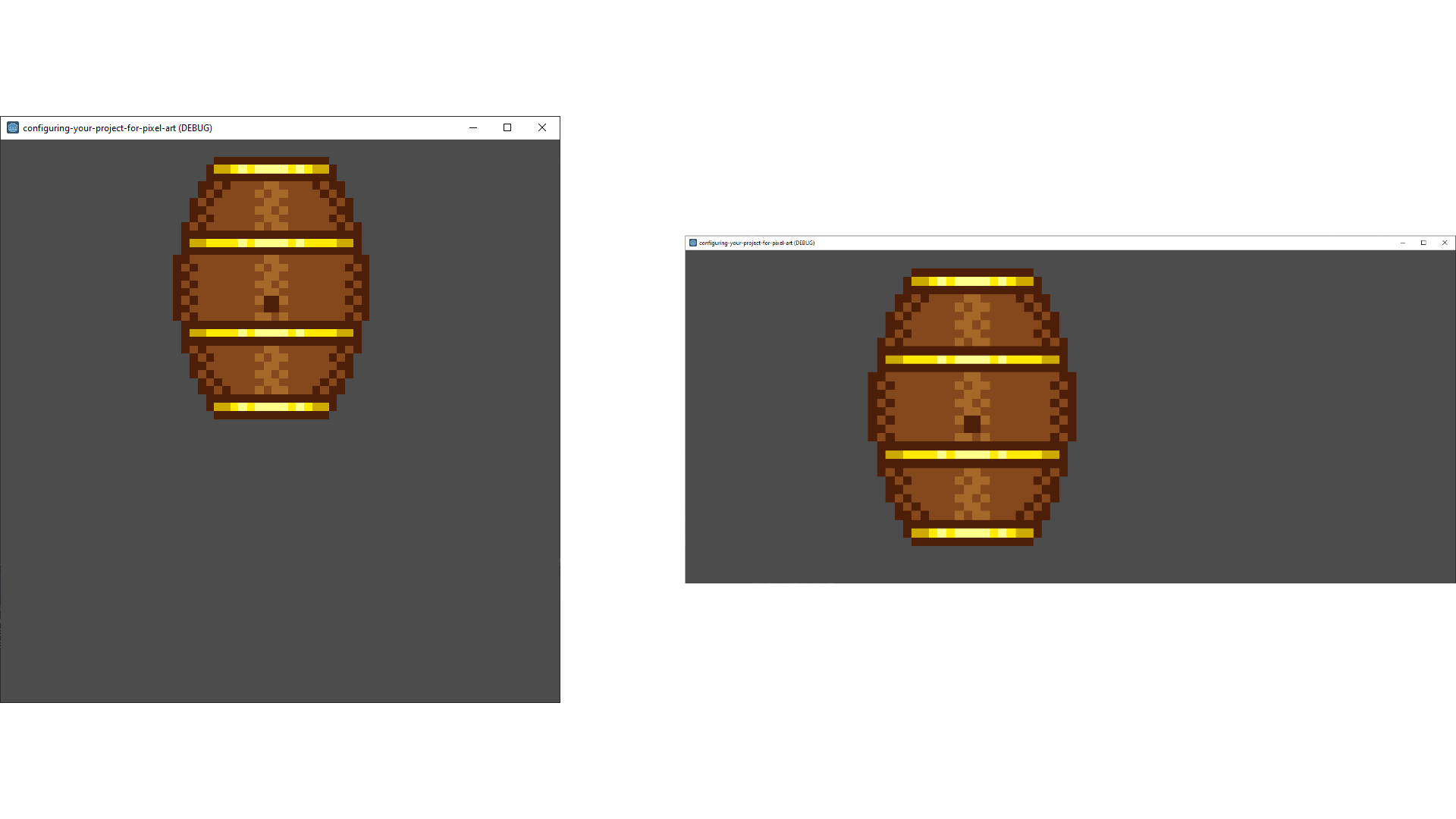
- keep_width will limit the viewable area along the x axis, but expand the viewable area along the y axis as needed.

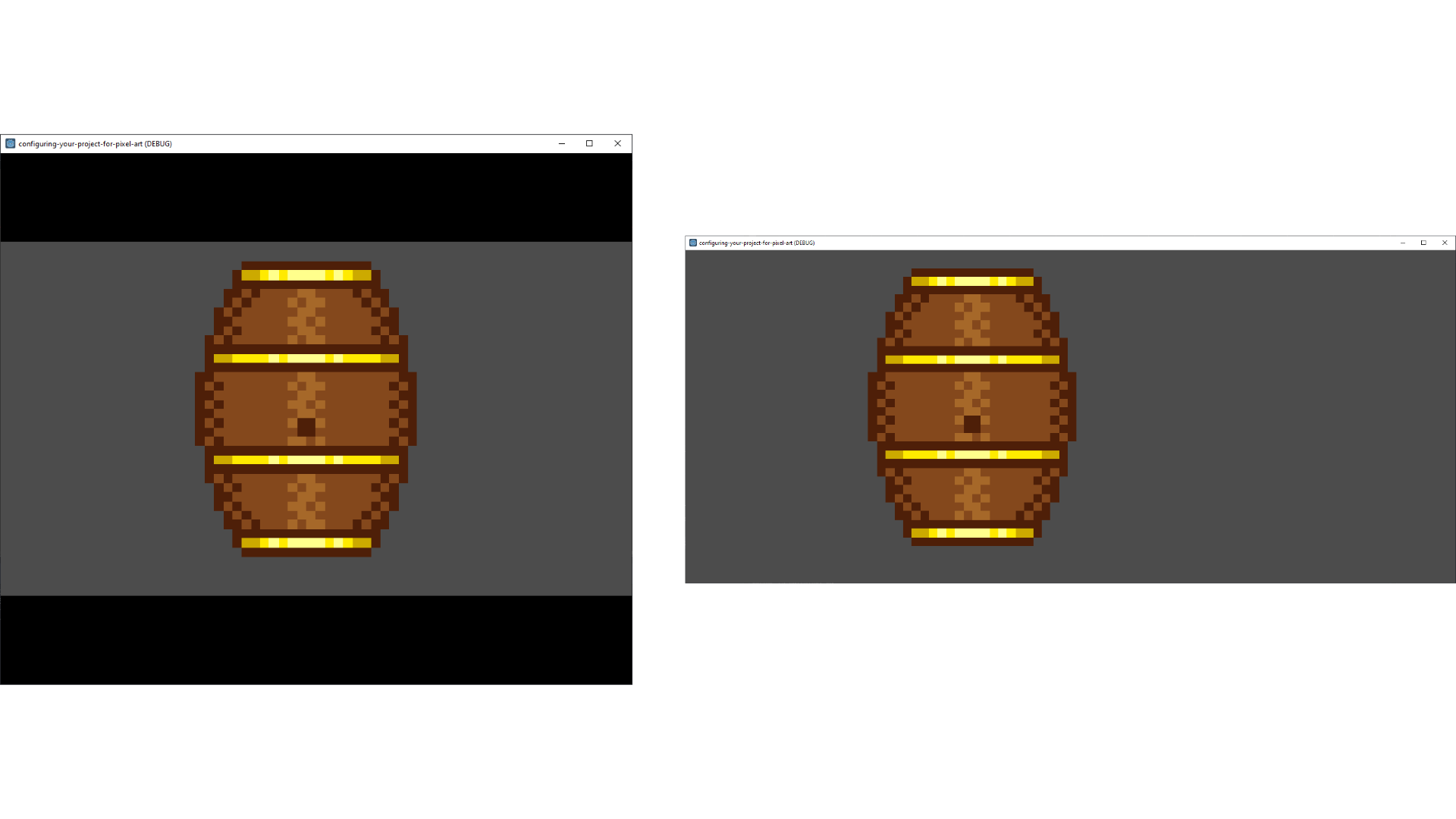
- keep_height will limit the viewable area along the y axis, but expand the viewable area along the x axis as needed.

- Expand will show additional space along whichever axis is larger.

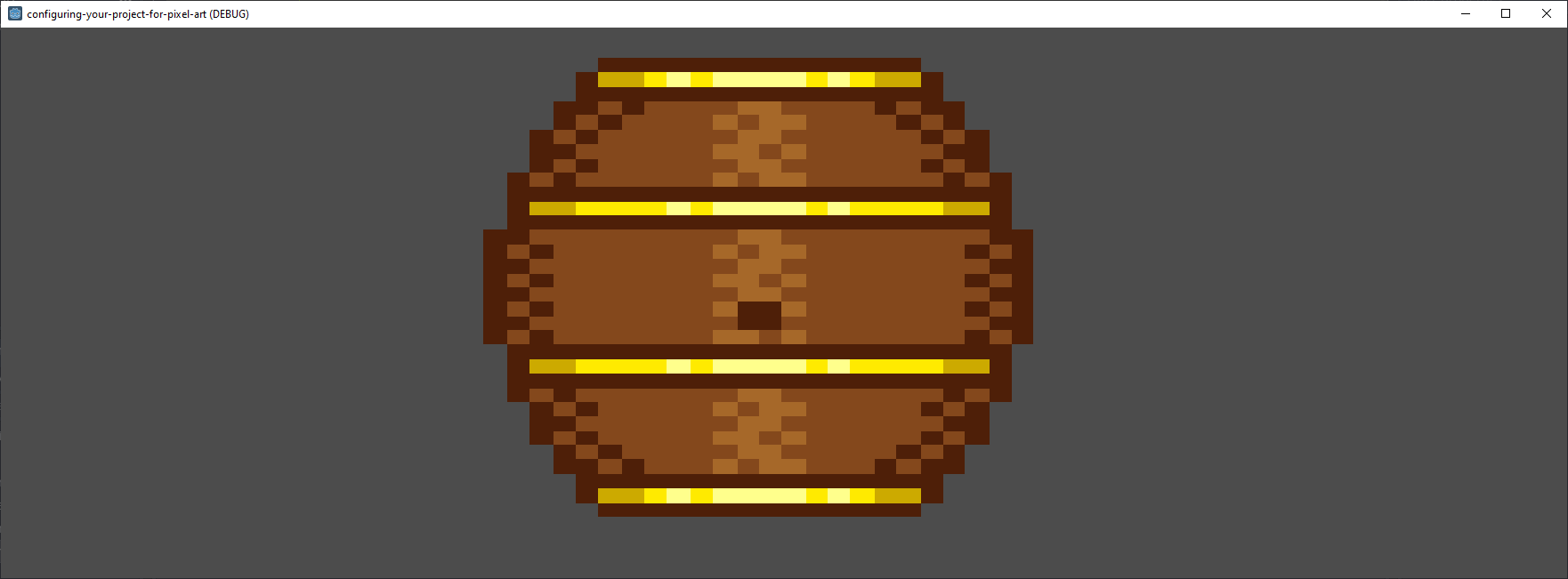
- Leaving Aspect set to Ignore is what causes rendered output to stretch and should be avoided.

Pixel snap
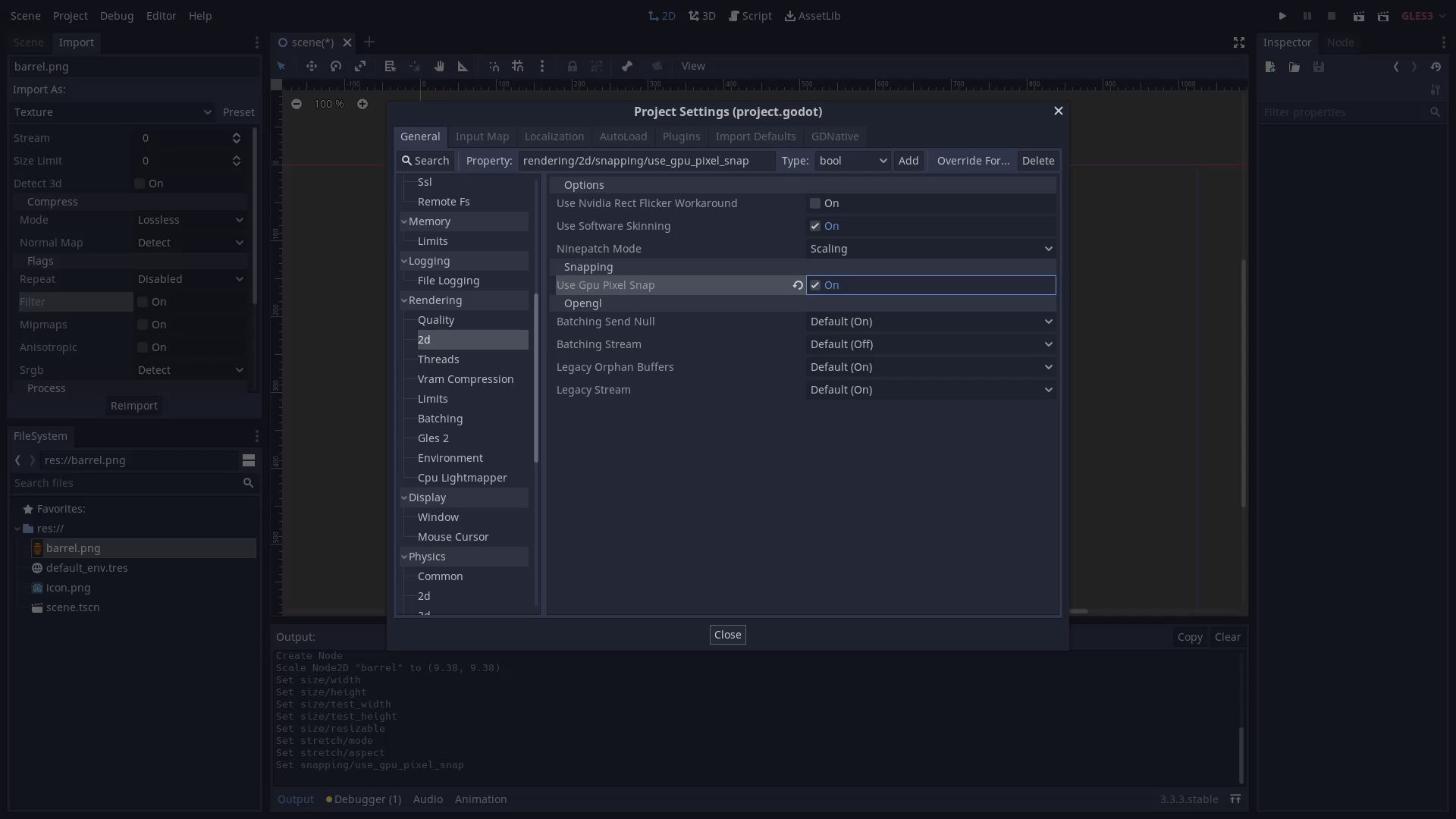
The last setting we can look at is Use GPU Pixel Snap, located under Rendering > 2D. Checking this can help reduce flickering of moving sprites and graphical artifacts with items like tilemaps. I generally like to keep this checked when working in a pixel art project.

Conclusion and additional resources
And that’s how to get your pixel art games looking more pixel perfect. In addition to what I’ve written, there’s a few other resources you might find useful.
- The Godot documentation on supporting multiple resolutions is good and has lots of visuals to further explain what we’re doing here. I’d highly recommend checking it out.
- Heartbeast has a good video on using a shader to make your game look pixel perfect if you want to be more fluid with your asset / game resolution than what we’ve done here.