Bite-Sized Godot: Editor settings for a better coding experience
Godot’s default settings for its built-in code editor are intended to be both approachable for beginners and generally agreeable to the broader user-base, but if you have experience in software development outside of Godot or even have just been working with the engine for a while you’ll be particular about how you like to do things, so here’s a few items you may want to configure in the Editor Settings window to make your coding experience more agreeable.

Since we’ll be exclusively looking at menu items today, here’s a friendly reminder that if the images are a bit small for you, you can click on any of them to see them full size.
Interface settings
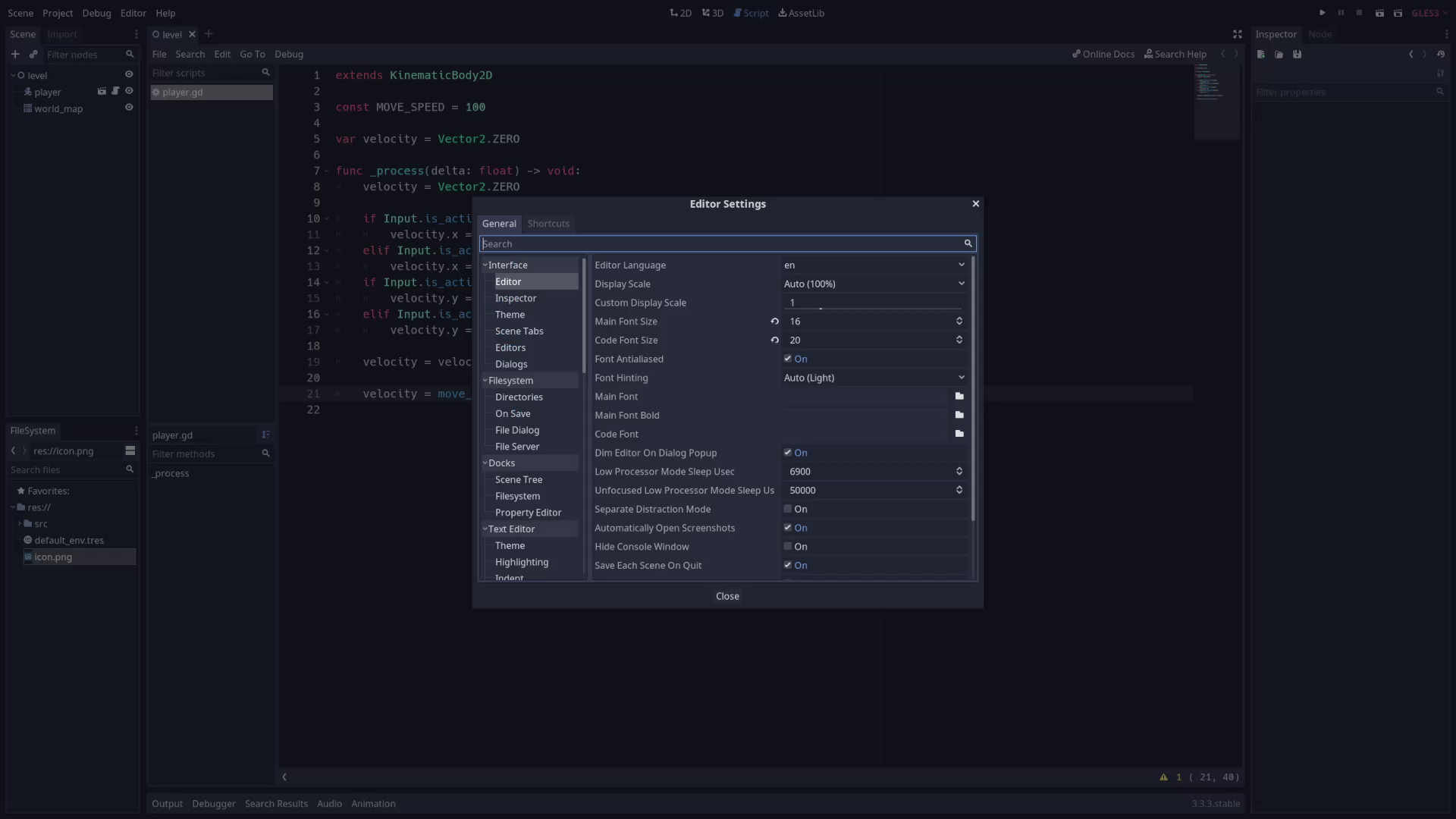
First off, we can do the basic configuration of setting our desired font size for both the editor and our code from under Interface settings in the Editor tab. Alternatively, you can hold Control and scroll the mouse wheel up and down in the code editor to make the font larger and smaller. This section is also the place to set custom fonts if you have a preferred typeface when coding, though note that, as of this writing, Godot does not support fonts with custom ligatures such as Fira Code or Iosevka.

Text Editor settings
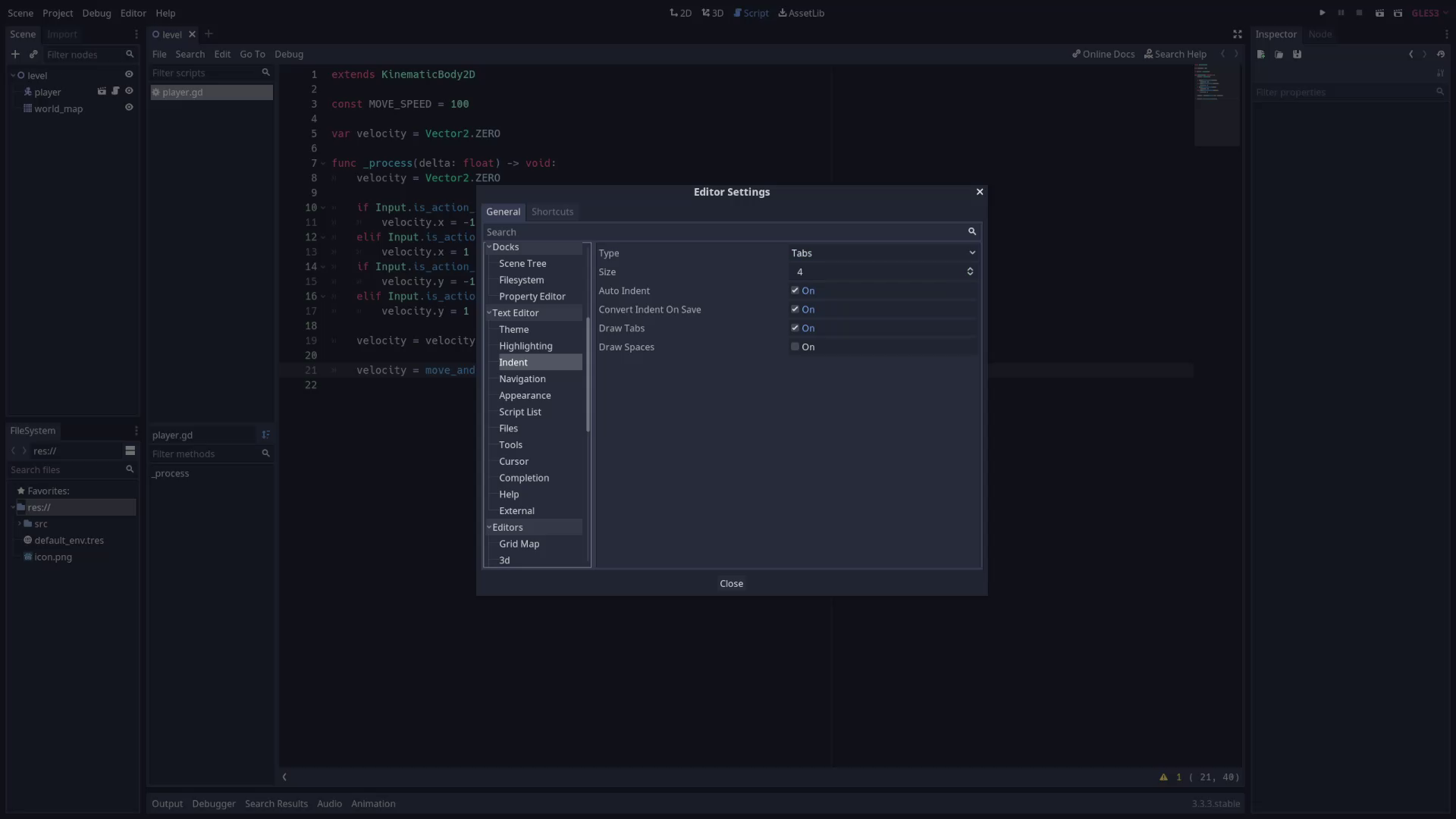
As you might guess, just about every setting under Text Editor is worth looking at if you really want to customize your experience, but based off of what people typically care to customize in my experience, let’s first hop down to the Indent tab, where you can pick your side in the battle of tabs vs spaces, how many spaces to indent by, and the option to toggle tab and space highlighting in the editor.

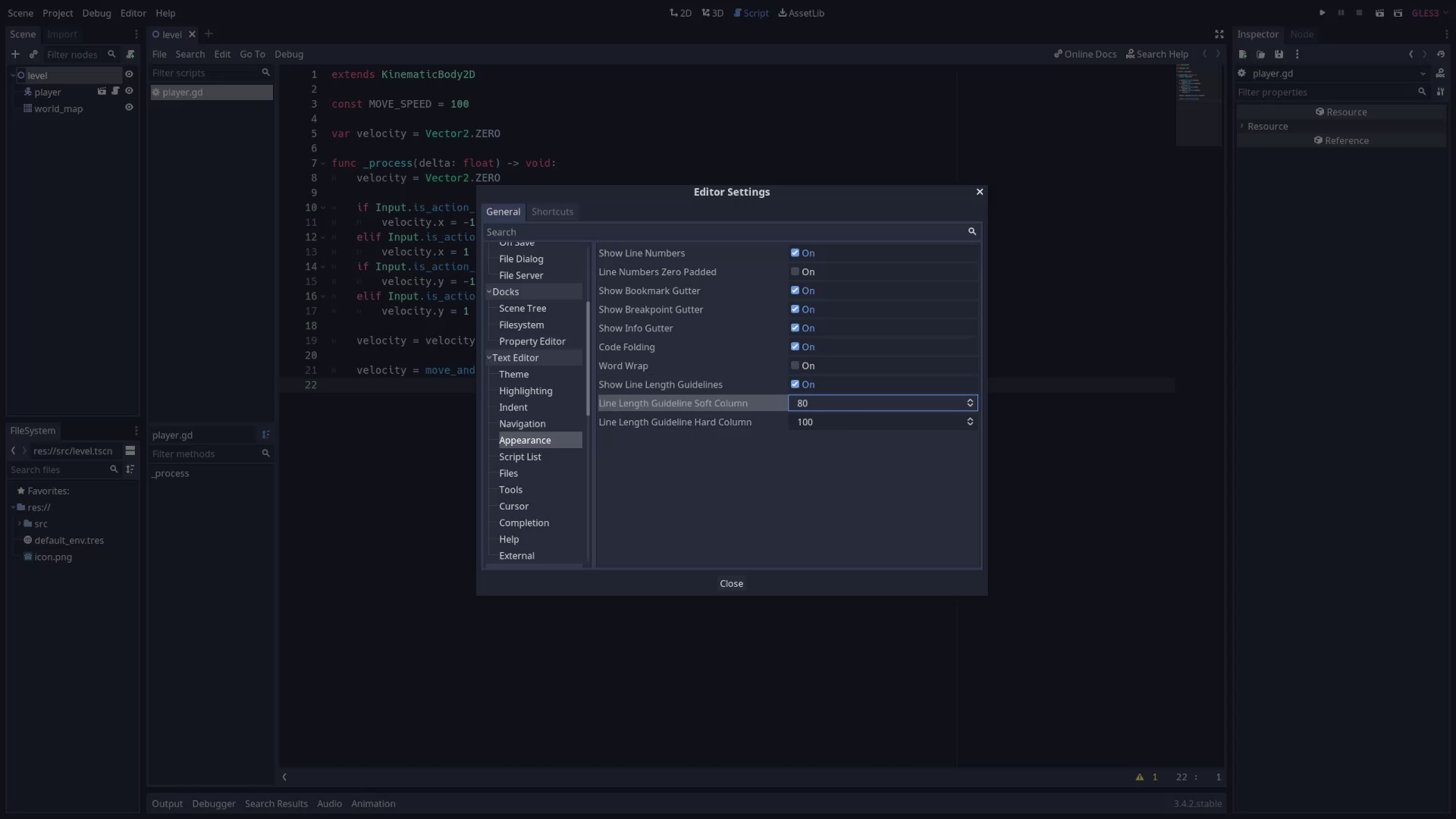
In case you haven’t noticed, Godot does offer guidelines for line length in the editor to help you keep your code more readable, and you can configure these guidelines (or turn them off) under the Appearance tab. The defaults of 80 and 100 would normally be a bit old-school for my tastes, but I’ll admit that with the other menus open in Godot I actually find them to be a pretty good default, but adjust as you like.

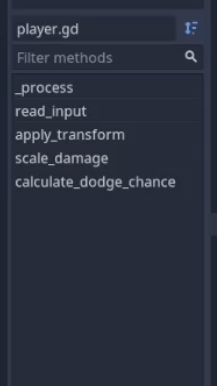
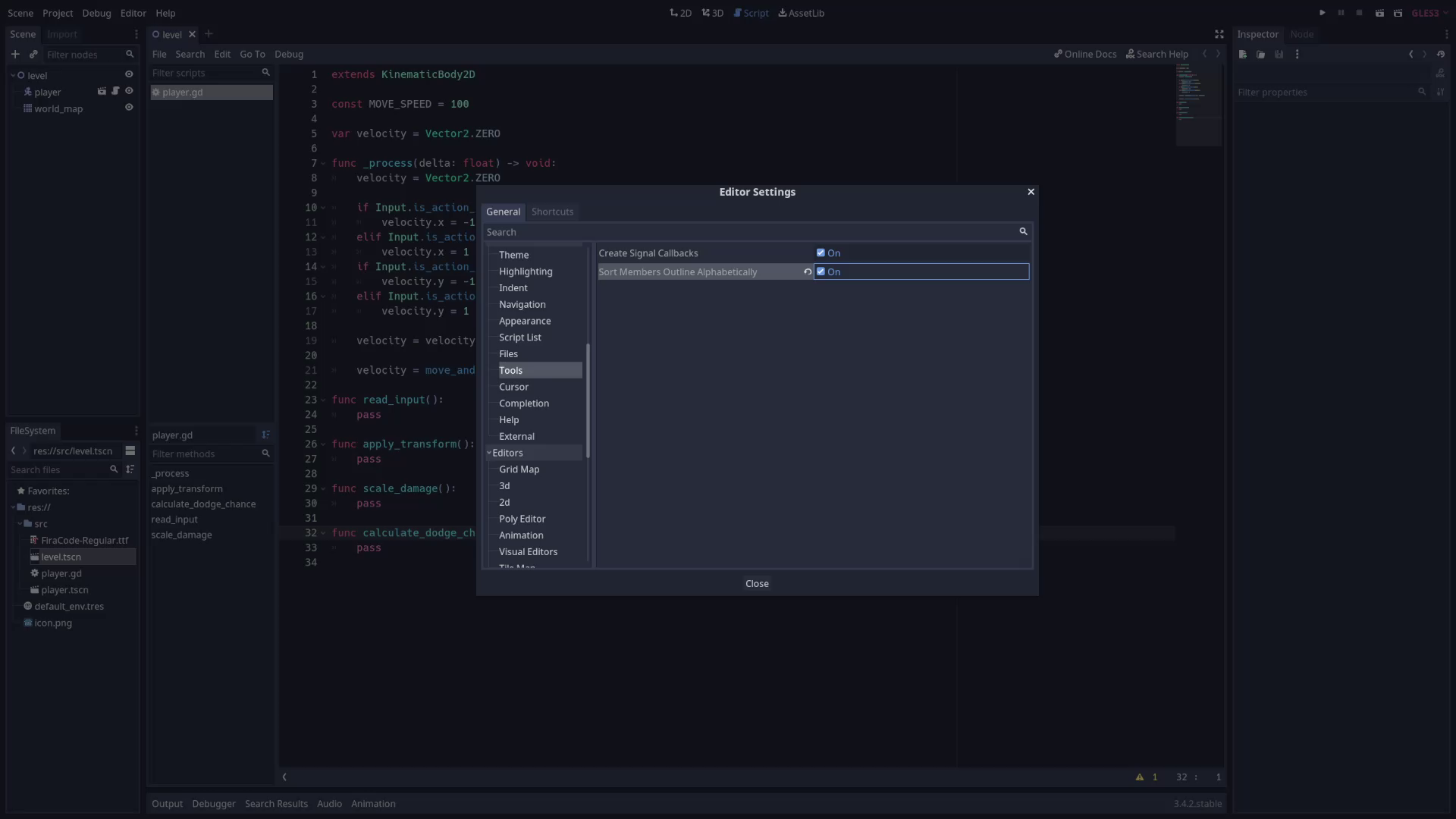
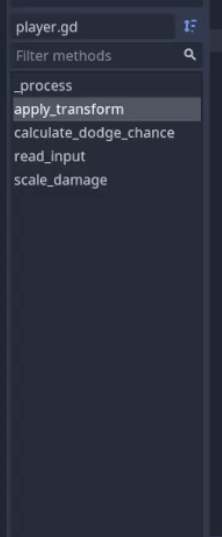
If you’re like me and hate the fact that the methods list of your current script defaults to the order it appears in the script instead of alphabetically, you can turn on Sort Members Outline Alphabetically under the Tools tab to instead get an alphabetized list of methods.



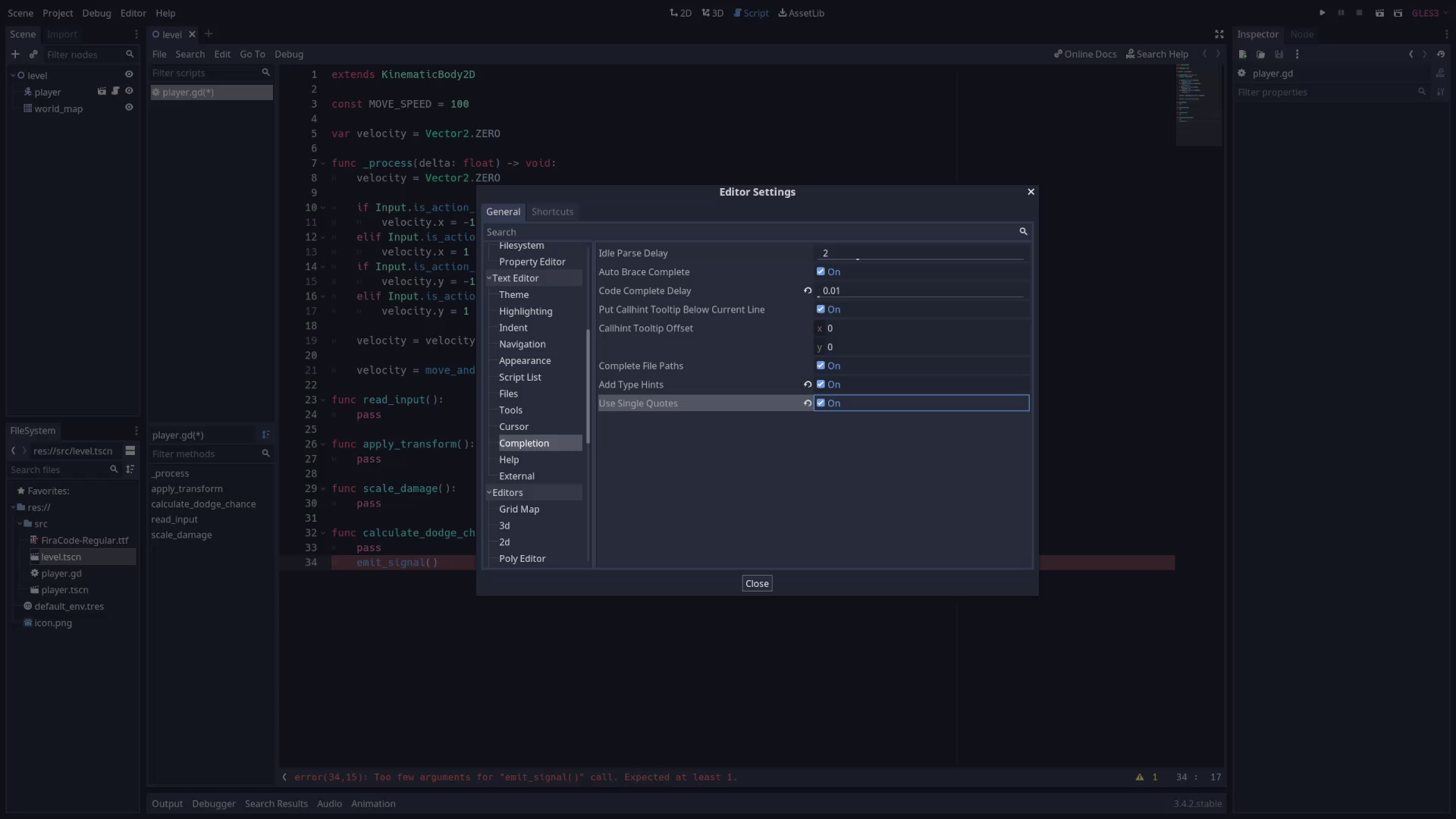
Our last tab, Completion, has several settings that can help make your life easier. Code Complete Delay is how long Godot waits to give you code completion suggestions, so set this high if you generally get unhelpful suggestions for what you’re doing or set this low if you want to suggestions immediately.

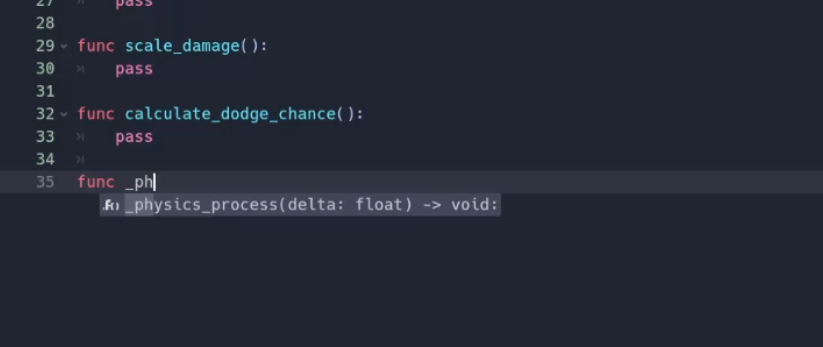
This one is my favorite. If you prefer to write your code as statically typed as possible (like I do), you can toggle Add Type Hints to have Godot’s auto-complete for function names include default typings, taking you from the default of func _process(delta) to func _process(delta: float) -> void so you don’t have to manually add it.

And finally, for those of you that prefer single quotes over double quotes for strings, you can check Use Single Quotes so that Godot’s auto-complete for strings, such as on signal names, will use single quotes by default.
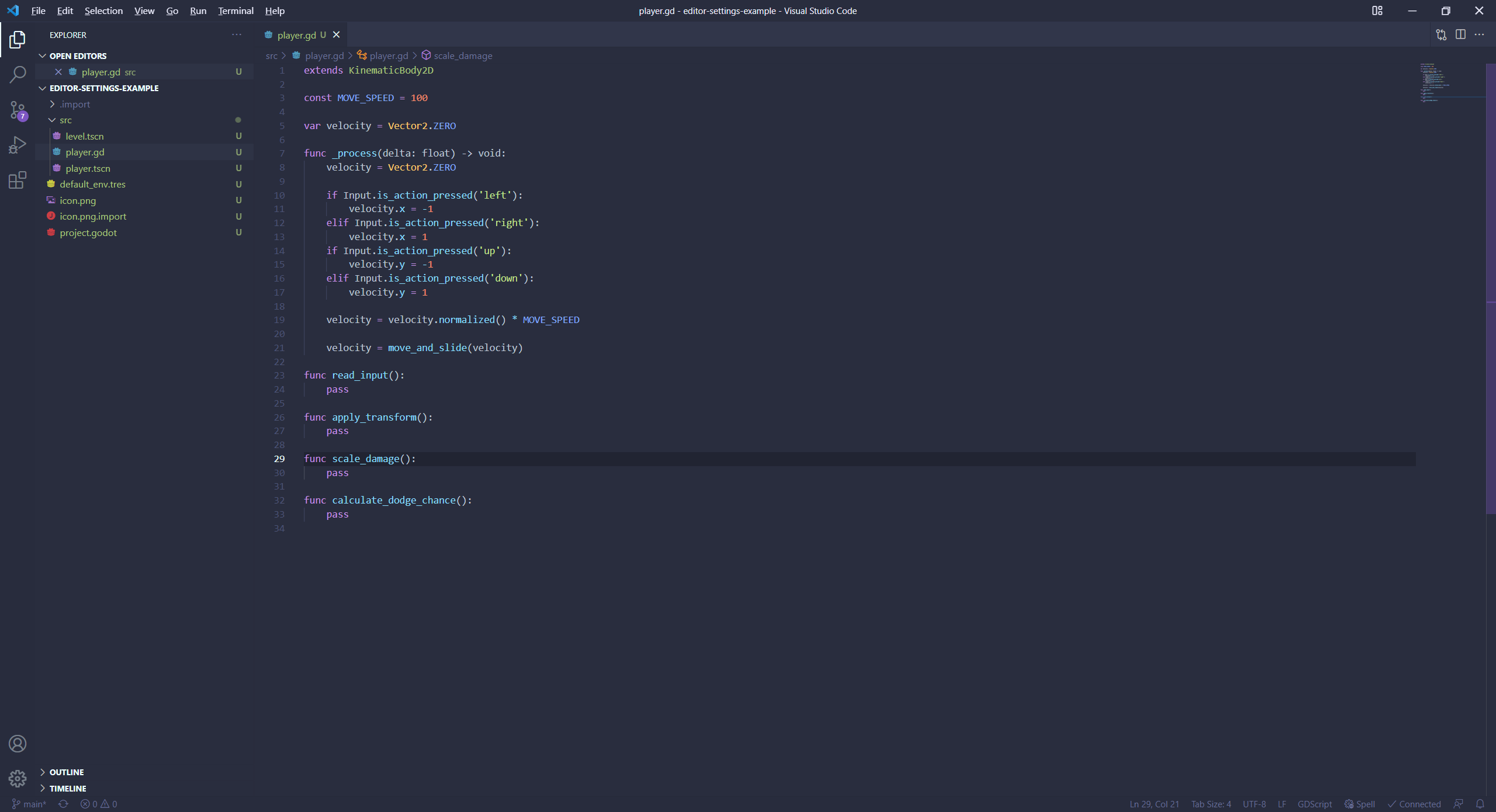
Using VSCode
Despite all these changes, Godot’s editor can still feel a bit bare-bones at time, so you may instead just be interested in using an external editor, such as VSCode, to do the bulk of your coding in. There exists both official and unofficial Godot plugins for VSCode to give you code completion and syntax highlighting and combined with all the goodness that VSCode brings to the table, you can end up with a pretty nice coding experience. You can even configure Godot to open VSCode automatically when you open a script by going to Editor Settings > Text Editor > External and following the directions in the official Godot docs.

And that’s it for today. Just a few ways to hopefully improve your coding experience in Godot. Do check out the settings for yourself as there are other parameters not mentioned here that you may find useful.